Jimdoで商店街のHPを制作する① ~Googleマイマップ活用編~

この記事は、こんな疑問や悩みを解決するヒントが欲しい方に適しています。
- 組合や商店街、任意団体のホームページを制作したい
- 店舗マップをコストを掛けずに作成したい
専門家派遣として定期訪問する商店街でホームページ制作の取り組みを支援

商店街が抱える悩みは日本各地で共通
2018年4月より、江戸川区の区役所前にある商店街「江戸川区中央商店会」に、派遣アドバイザー制度で定期的に訪問しています。
こちらの商店街も、世の中の殆どの商店街が抱える課題と同様の課題が存在しています。
それは、「高齢化」「店舗数・会員数の減少」「IT活用不足」といったものです。
日本各地を見ると、活力を取り戻した商店街もいくつかあります。
経済産業省が公開する表彰した商店街「はばたく商店街30選」の事例をみても、悩みは4つに分類されていることが分かります。
こちらの事例については、次の記事で分析していますのでご覧ください。
江戸川中央商店会の取り組み支援として、ホームページの制作に着手
Jimdoを採用し、ホームページ制作の支援を中小企業診断士メンバーと実務従事で推進しています。Jimdoを選定した理由や、その制作のプロセスについては別記事にて詳しく紹介していきます。
(TDB:別記事待ってね!)
商店街加盟店の一覧とマップのページを制作する課題
商店街のホームページに絶対に掲載したいページは、加盟店舗一覧と加盟店マップです。
ですが、この掲載には大きな課題を抱えています。商店街の加盟店の入れ替えが頻繁に起こることから、商店街が自立的に更新できなければならない点です。
その観点から、イラストでマップを制作することはかなりハードルがあがります。
商店街加盟店メンバーがイラストを担当してしまうと、その店舗が抜けた時にどうするか。イラストレーターに外注してしまうと、入れ替えのたびに外注費用が生じないか。
様々な問題がでてきます。
そこで、私が提案した方法は「Google My Maps」機能を使って店舗マップを作成することです。
Google My Mapsによる加盟店マップの作成例
Googleのマイマップサービスには、自分で独自にピン打ちしたマップをWebで公開できる機能があります。ピンにはアイコン画像を付与できることから、アイコン画像によりお店の種類やカテゴリを直感的に想起させることができます。
ピンの色分けとアイコン画像を使い分けることで、いくつかのタイプのお店があることを分かりやすく表現できるでしょう。
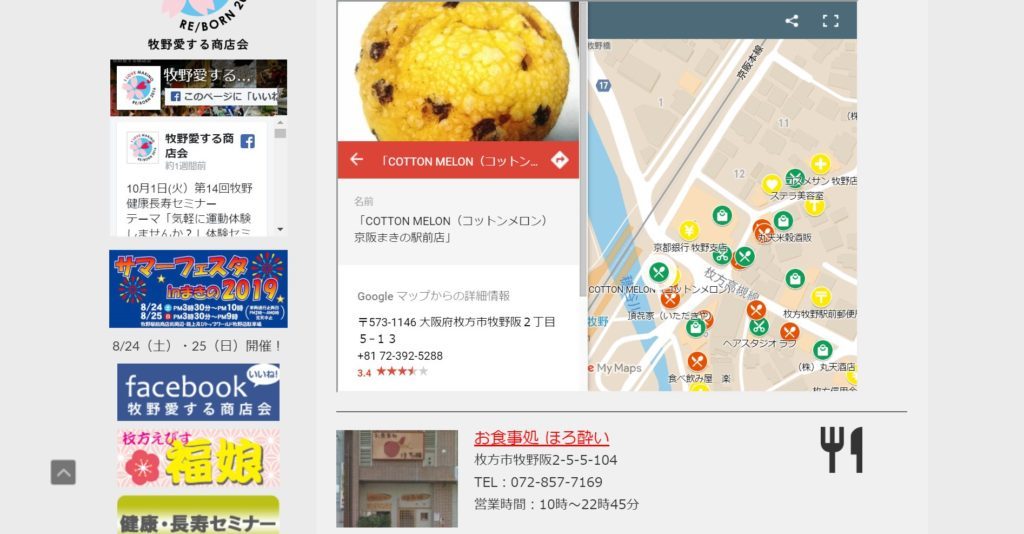
こちらのマップは、Jimdo + Google My Mapsで既に公開されている商店街ページの一例です。アイコンを変えたりカテゴリごとに色分けしたりと、試行錯誤しているのが分かります。

この内容がGoogleマイマップで制作できるのであれば、商店会の店舗一覧ページとしては充分なのでは無いでしょうか。
むしろ、スマホで開いた際にマップアプリですぐ表示でき、ナビが可能な点でイラストよりも優れているとも言えます。
Google My Mapsでの加盟店一覧マップの作成手順
こちらでは、マイマップを用いた加盟店一覧マップの作成手順を紹介します。
Googleマイマップ手順① Gmailアドレスの取得
Google My Mapsは、Googleのサービスの一つです。
当然、Googleアカウントが必要になりますので、まずはGmailアドレスを取得しましょう。
一般的には、商店街用のフリーメールアドレスを取得することが多いので、既にGmailアドレスが存在することも多いのではないでしょうか。
Gmailアドレスの取得はこちらから。電話番号が必要となるのが注意ですね。
商店街の場合は、代表の番号かシステム管理担当者の番号で代用する形になります。
Googleマイマップ手順② 取得したGmailでマイマップにログイン
Googleアカウントを作成できたら、さっそくマップの作成に取り掛かりましょう。
Google My Mapsの利用の開始は、こちらのページから。
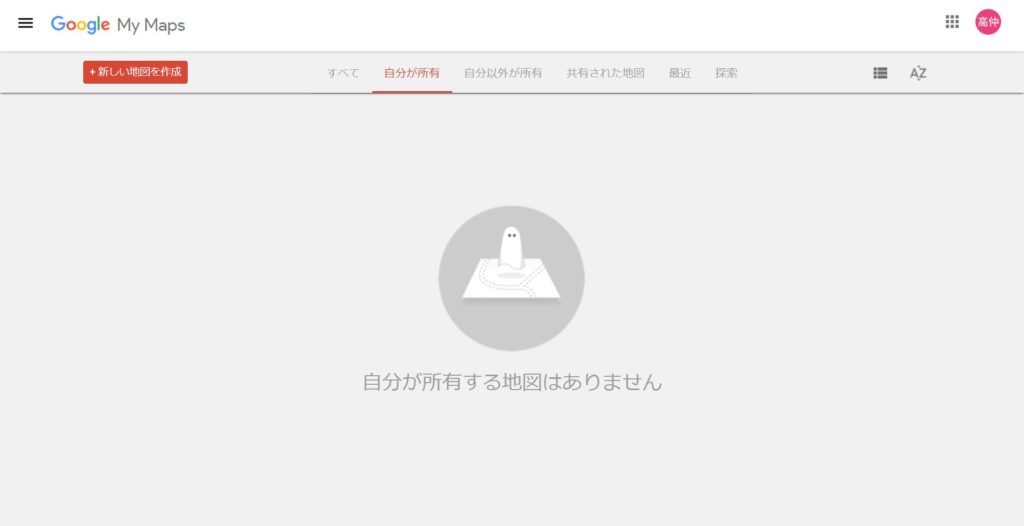
先ほど作成したGoogleアカウントに切り替えてMy Mapsにログインすると、以下の図のように地図が何もない状態で開かれます。

Googleマイマップ手順③ 加盟店にピンを立てる
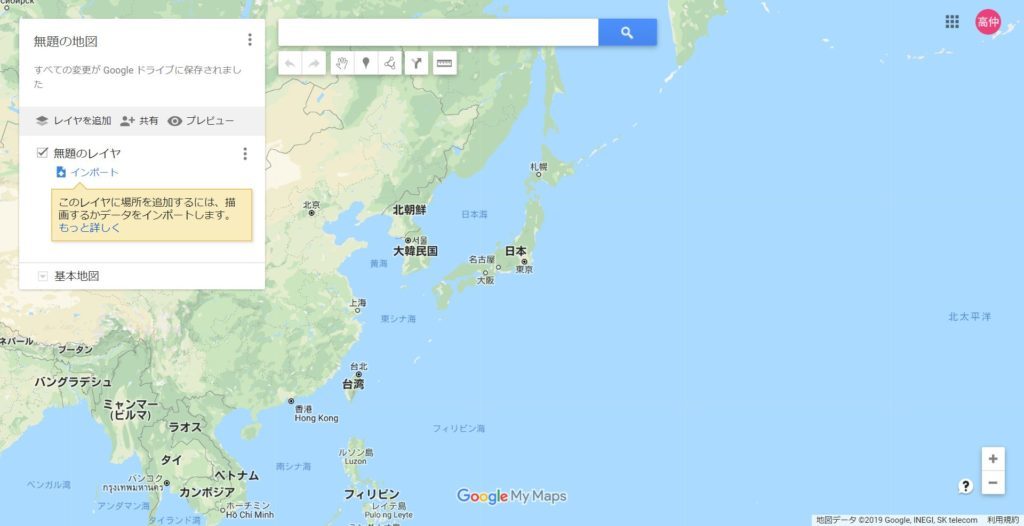
上図の「+新しい地図を作成」をクリックして、加盟店マップの作成を始めます。
以下のように、無題の地図が新たに作成されるので、こちらを編集していきましょう。

商店街に加盟する店舗を検索し、ピンを打ちます。
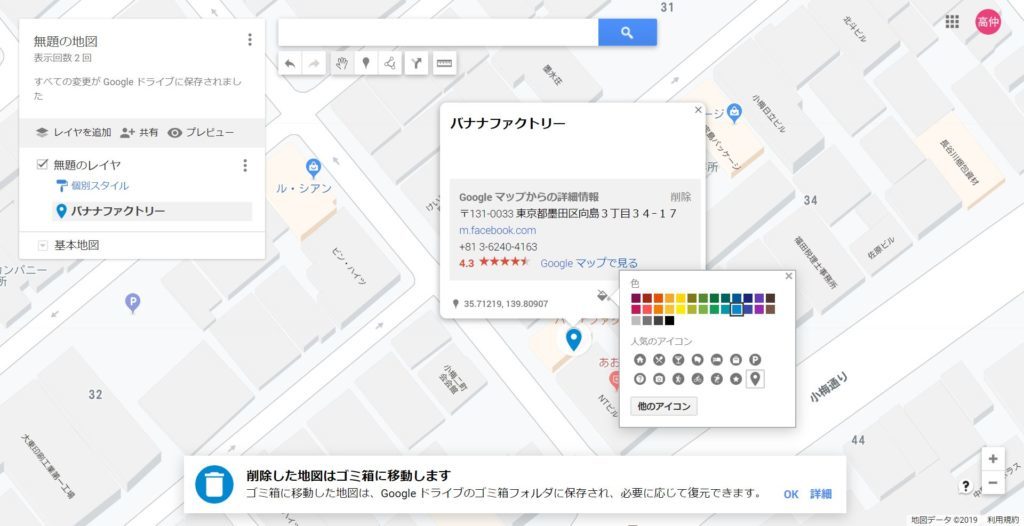
適当なお店ではありますが、せっかくなので宣伝も兼ねて私が関わりのあるお店「バナナファクトリー」で手順を紹介します。

Googleマップに店舗が存在していない住所の場合は、検索窓の下にあるピンアイコンをクリックすることで、任意の場所にピンを立てることができます。
「+地図に追加」をクリックすると、ピンを立てられます。
追加後に、ピンのスタイルを変更することで、色を変えたりアイコンを変えたりできます。

この作業を繰り返すことで、商店街に加盟する各店舗にピンを立てることができます。
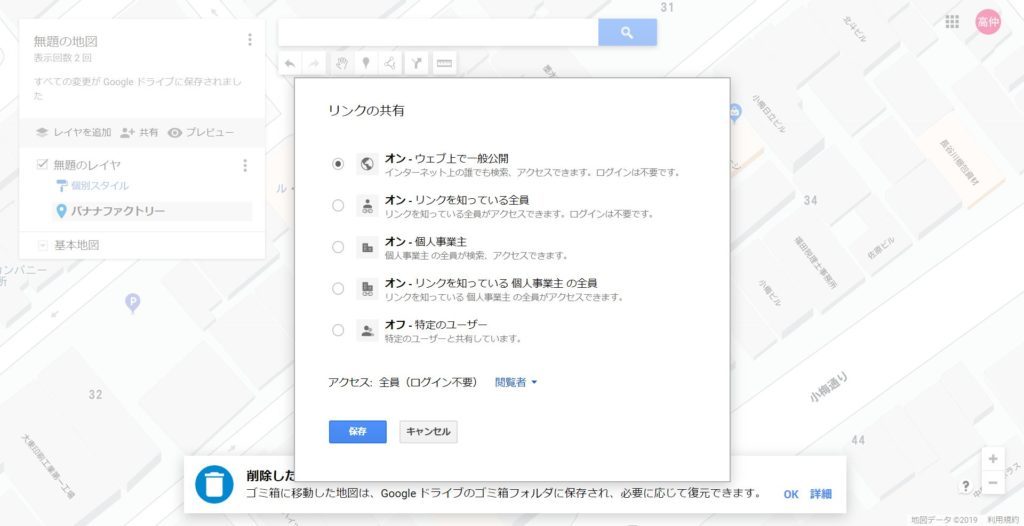
Googleマイマップ手順④ 共有公開設定
ピンを立て終わったら、共有設定を行います。
今回の事例では、Jimdoにマップを埋め込みたいので、ウェブ上で一般公開することが必要です。「+共有」をクリックして、設定を行います。

Googleマイマップ手順⑤ 埋め込みタグを取得し、既存ホームページに埋め込む
HTMLの埋め込みタグを取得し、マップをJimdoに埋め込みます。
左上のメニューに埋め込みタグの取得機能があるので、利用しましょう。

これらの機能利用することで、商店街の加盟店マップを作成できます。
Google My Mapsの機能であれば、商店街の役員メンバーでも更新が可能でしょう。
商店街でのGoogle My Mapsの活用、おすすめします。









 https://rmcblog.tency.co.jp/shopstreet-future/
https://rmcblog.tency.co.jp/shopstreet-future/










