【業務効率化の事例紹介】kintone と Googleカレンダーを連携させる(その2)

ITが専門の中小企業診断士・ITコンサルタントとして、中小企業の業務改善・効率化をサポートしています。
その中でも面白いトピックとなる支援事例について、紹介していきたいと思います。
今回は、GoogleカレンダーAPIの活用として、予定の色の変更などのオプション機能を紹介します。
この記事は、こんな疑問や悩みを解決するヒントが欲しい方に適しています。
- kintoneを使った業務効率化の事例を知りたい
- kintoneの予定をGoogleカレンダーに連携させたい
kintoneのGoogleカレンダー連携をカスタマイズするよ
前回の記事同様に、Javasriptによるカスタマイズを実施していきます。
今回のカスタマイズ事例は、「Googleカレンダーの予定の色をkintoneで設定した上で、予定を登録する」機能です。
Googleカレンダー連携における予定の色指定を実現する
引き続き、editプラグインを使いながらカスタマイズしていきます。
(Javascript開発環境が無い方は、これが一番カンタン)
色の指定をできるようにしよう!カラーピッカー(色選択パレット)ライブラリを組み込む
早速、Googleカレンダー連携を組み込んでいきます。
まずは、搭載するにあたって必要となるライブラリを組み込んでいきます。

今回活用するライブラリは、spectrum.js です。
カラーピッカー機能を提供する定番のライブラリです。
早速、こちらのサイトの右上にあるダウンロードボタンから、JSファイルをダウンロードしましょう。

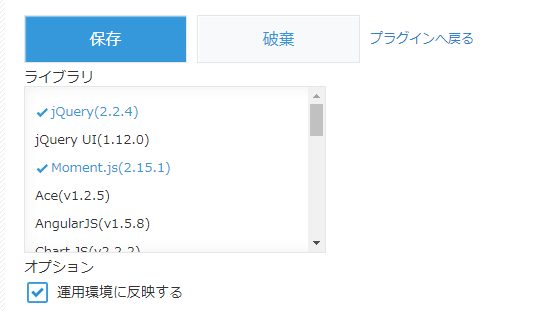
図のように、spectrum.js を利用するライブラリに追加します。
Googleカレンダー連携における色指定の実装①色テーブルの準備
JS側も実装していきます。まずは、Googleカレンダーの予定の色コードとIDの対応テーブルを準備します。
ちなみに、Googleカレンダーの予定のカラーコードは、Developer Toolを使えば調べられます。
let colIdList = {
"#7a86cb" : "1",
"#33b679" : "2",
"#8e24aa" : "3",
"#e67c73" : "4",
"#f6bf25" : "5",
"#f4521d" : "6",
"#039be5" : "7",
"#616161" : "8",
"#3f51b5" : "9",
"#0a8043" : "10",
"#d50001" : "11"
}
こちらの値を予定登録/変更のAPIで指定することで、予定の色を変更することができます。
Googleカレンダー連携における色指定の実装②APIに色を指定する処理
var params = {
// イベントのタイトル
'summary': record.文字列__1行_.value,
'colorId': colIdList[curColor.toHexString()],
'start': {
'dateTime': record.日時.value,
'timeZone': 'America/Los_Angeles'
},
'end': {
'dateTime': end.format(end._f),
'timeZone': 'America/Los_Angeles'
},
'location': record.文字列__1行__3.value,
'description': record.Detail.value
};
var request = gapi.client.calendar.events.update({
'calendarId': CALENDAR_ID,
'eventId': record.event_id.value,
'resource': params
});
細かい説明は割愛しますが、フォーム上に設けたカラーピッカーボタンで選択された色のIDから、Calendar API を呼び出すときにパラメータを生成し、設定するだけのシンプルなものです。
Googleカレンダー連携における色指定の実装③カラーピッカー
こちらは、前回の記事でも説明しています。具体的なコードを紹介します。
// カラーピッカー
var colPick = document.createElement('input');
colPick.id = 'showPicker';
colPick.setAttribute("type","text");
colPick.style = 'margin-top: 30px; margin-left: 10px;';
kintone.app.record.getSpaceElement('col_pick').style.padding = '30px';
kintone.app.record.getSpaceElement('col_pick').appendChild(colPick);
var initColor = event.record.color_id.value == "" ? "#7a86cb" : Object.keys(colIdList)[parseInt(event.record.color_id.value)-1];
curColor = tinycolor(initColor);
$("#showPicker").spectrum({
showPaletteOnly: true,
showPalette:true,
color: initColor,
palette: Object.keys(colIdList),
hideAfterPaletteSelect: true,
change: function(color) { curColor = color; }
});

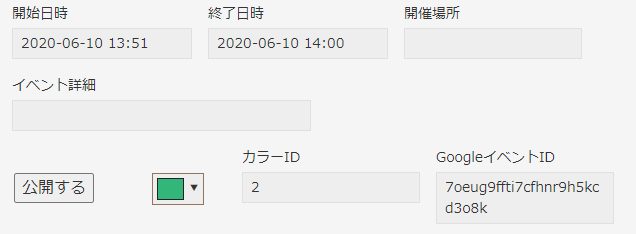
こんな感じで、フォームにボタンとテキストが追加されればOKです。

その他のカレンダーの予定追加におけるパラメータ設定も、同様の処理で実現ができます。
今回の実装は一日以内に終わる予定でしたが、終日イベントや複数日にまたがるイベントも登録が可能です。
色々と実現できるようになると、より業務の効率化に繋がりますね。
kintoneとGoogleカレンダー連携のまとめ その2
kintoneのカスタマイズ能力はやはり強力です。kintoneが導入されている会社で、長期的な付き合いが確定している取引先であれば、正直なんでもkintoneで実現できると思います。ですが、保守が難しい部分があるので、エクセルマクロが散乱するちょっと前によくある問題が形を変えて再発する可能性もあります。
私としては、長いお付き合いになる会社様であれば積極的に提案していきたいシステムではあります。
私が代表を務める TenCy株式会社では、kintone のカスタマイズを請け負っております。
1から導入・カスタマイズを実施する開発プラン(35万円~)から、月額5万円~の保守/継続メンテナンス契約まで、様々なご要望にお応えする契約が可能ですので、ぜひご相談ください。
お問い合わせは、こちらから。









 https://rmcblog.tency.co.jp/cases-kintone-googlecalendar-con...
https://rmcblog.tency.co.jp/cases-kintone-googlecalendar-con...