プラグインを使わずに、スプレッドシートで進捗管理

こんにちは、ITの活用による業務改善を支援する中小企業診断士の髙仲です。
以前の記事で紹介した、スプレッドシートで進捗管理を行う手法は、プラグインをインストールする必要がありました。
ですが、プラグインをインストールすることは、企業のセキュリティポリシー次第では難しい可能性があります。
プラグインを使わずにスプレッドシートでガントチャートによる進捗管理を行う方法が下記のサイトで公開されていますので紹介します。
Google Apps Script (GAS) でガントチャートのグラフを作成する
実現方法は?
スプレッドシートには、スクリプトを組み込むことで様々な動作を実現させる機能があります。
そのうちのグラフを描画する機能を利用することで、スプレッドシート+スクリプトでガントチャートを表示することが可能となります。
なお、このスクリプトの実現方法、及び利用方法は、下記サイトを参照してください。
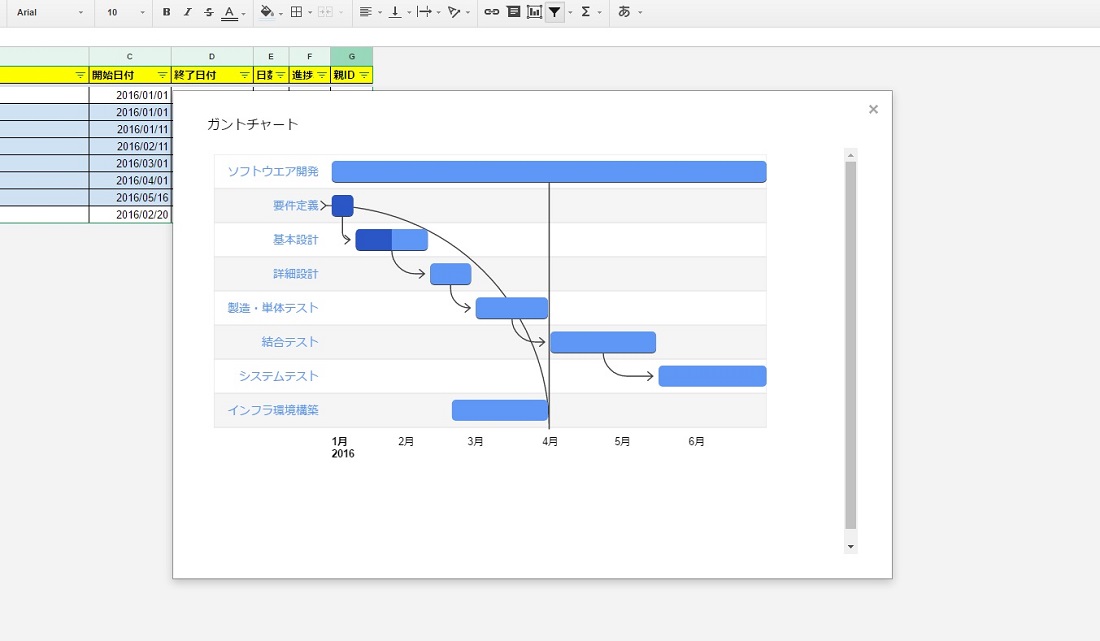
同一画面でガントチャートのグラフを常に表示できないの?
モーダルダイアログでグラフが表示されるため、進捗の更新をリアルタイムにグラフに反映できない、グラフを表示しながら値を更新できない等の不便があります。
そこで、このスクリプトをちょっと改良しようと試みました。
モードレスダイアログにしてみる
//.showModalDialog(html, '苺栽培カレンダー');
.showModelessDialog(html, '苺栽培カレンダー');と、モードレスダイアログを表示するように修正してみましたが、何故かモーダルダイアログのままで動かせないのでボツに。
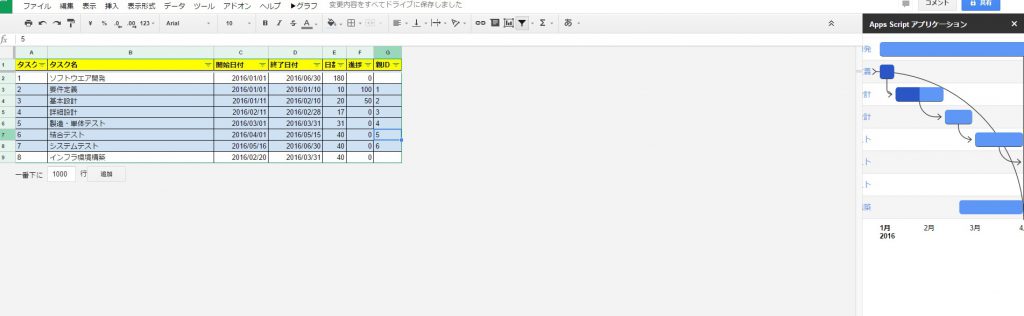
サイドメニューに表示してみる
//.showModalDialog(html, '苺栽培カレンダー');
.showSidebar(html);と、サイドバーに表示してみると…

せまっ!!
残念ながら、サイドメニューの幅は現状300px固定のようです。
(google spreadsheet sidebar setWidth not working)
この仕様が変わらない限り、グラフを見ながらの作業は使いにくいですね…
ということで、結局上記サンプルで公開されているまま利用させて頂くのがよさそうという結論です。









 https://rmcblog.tency.co.jp/tools-projectsheet-planning/
https://rmcblog.tency.co.jp/tools-projectsheet-planning/
 http://eye4brain.sakura.ne.jp/wp/2016/02/05/google-apps-scri...
http://eye4brain.sakura.ne.jp/wp/2016/02/05/google-apps-scri...