ホームページの表示速度が遅い!?改善のポイントと実践効果を検証

最近、当ブログの改善(PDCA)に力をいれています。
これまでSEOや検索順位を余り意識していませんでしたが、記事それぞれの閲覧数と力の入れようが余り相関してないことは気になってました。
そこで、検索順位を上げるための取り組みを色々と実施しています。
その経過もいずれ記事にしたいと思いますが、本記事では、特に気になった当ブログの表示スピードの改善について書きます。
本記事を読むことで、次のことが分かります。
- WordPressサイトの表示速度の改善について理解できる
- 各取り組みと実際の効果を数値化してみることができる
検索順位がなかなか上がらない!という試行錯誤の中、表示速度が気になる
特にモバイルはページの読み込み速度が検索順位に影響するアップデートが2018年7月に実施された
Googleウェブマスターブログに、表示速度をモバイル検索のランキングに用いるアップデートの記事が挙がっています(Speed Update)。
これにより、現在、半数以上がモバイル端末からインターネットを閲覧している現状において、読み込み速度(サイトの表示スピード)は重要な要因となっていると考えられます。
当ブログは上記の通りモバイルにおける表示スピードに問題を抱えています。
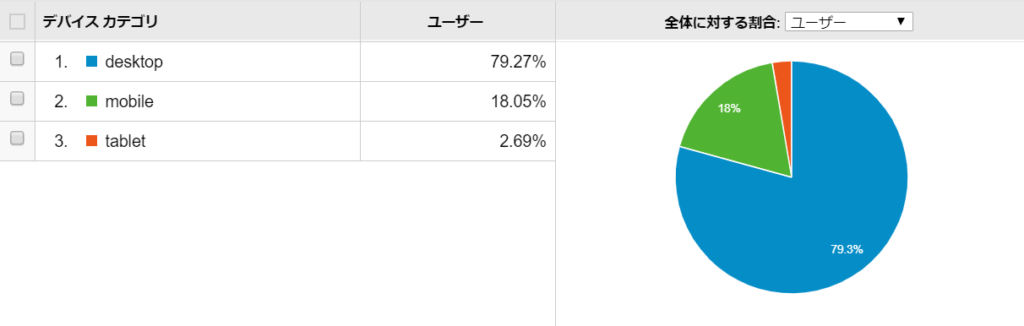
その状況で、当ブログの閲覧比率はPCが80%という状況でした。

明らかに、モバイルの訪問者数が少ないですね。
これは、読み込み速度の遅さが影響している可能性がありそうです。
ページ読み込み速度の改善ポイントと実施後の効果の紹介
実際に、色々と実施してみます。
測定対象ページは、画像も多く使っており記事にも力を入れた軽減税率のレジ比較ページを採用しました。
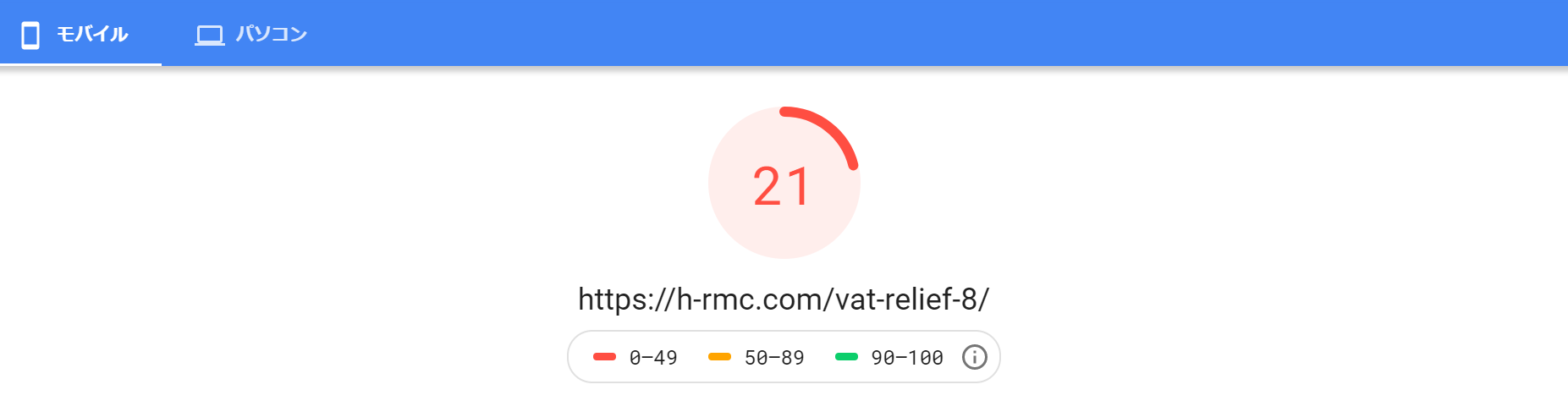
測定するサービスは、Googleが提供する測定サービス「PageSpeed Insights」です。やっぱり、検索順位を意識するなら測定もGoogleのものを使うのが安心ですね。
で、実施した結果が、ひどい有り様。80点超えならば良し、という状況の中、驚異の21点(モバイル)。パソコンは50点でした。まだまし。

これじゃ、検索順位が上がらないのもやむなし、かもしれません。
改善に取り組んでみます。

画像の遅延読み込み対応
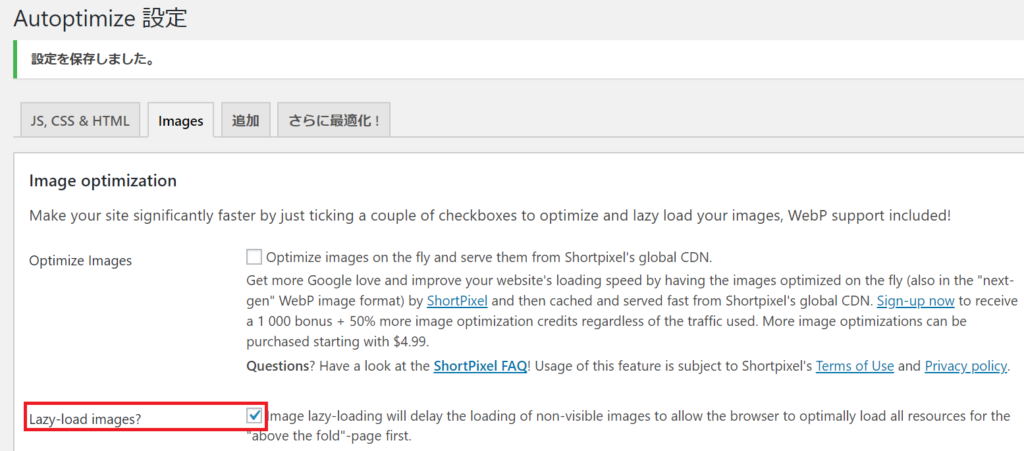
Lazy Load設定ですね。
幸い、搭載済みのプラグイン「Autoptimize」の設定で対応することができました。

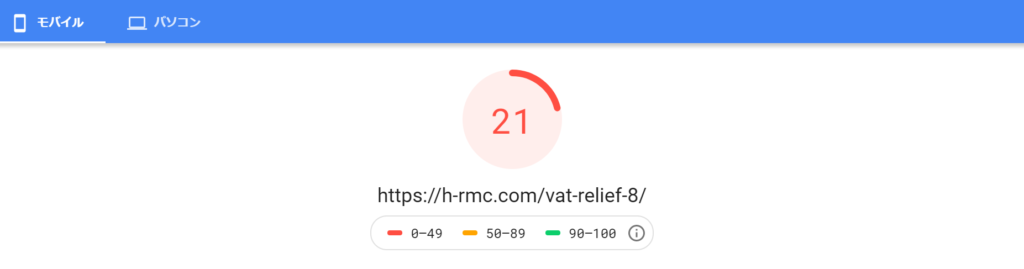
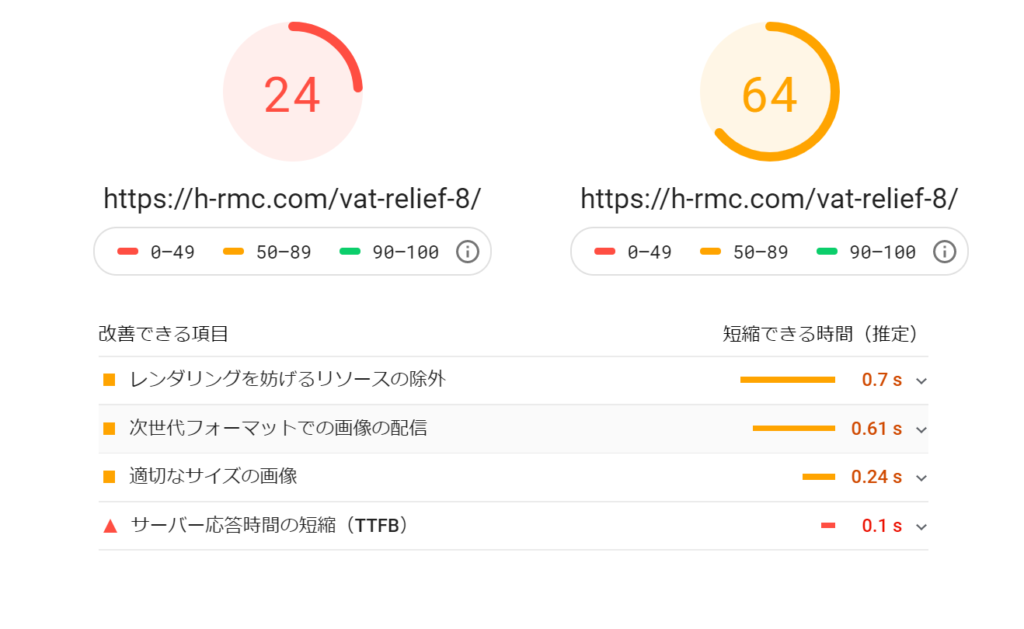
この設定で、モバイルのスコアは24まで上昇しました。
次の図でも分かる通り、「オフスクリーン画像の遅延読み込み」が表示されなくなったことで改善したことが分かります。

レンタルサーバーをさくらインターネットからXServerに切替
別の要件でレンタルサーバーが必要になったこともあり、安心安全なXServer X10にドメイン移管を実施。さくらのライトプランよりはマシですよね、と。

結果は、モバイルのスコアは変わらず…。
パソコンのスコアは64まで上がりました。
TTFBが大きく改善されたので、XServer X10の効果と考えて良いでしょう。
うーむ、上がったものの、物足りない。
70台ぐらいまであがってくれないか、と思っていたのですが。
ファイルキャッシュの利用
当サイトで用いているWordpressテーマ「Emanon Pro」の公式サイトにおいても、高速化の指針が公開されています。
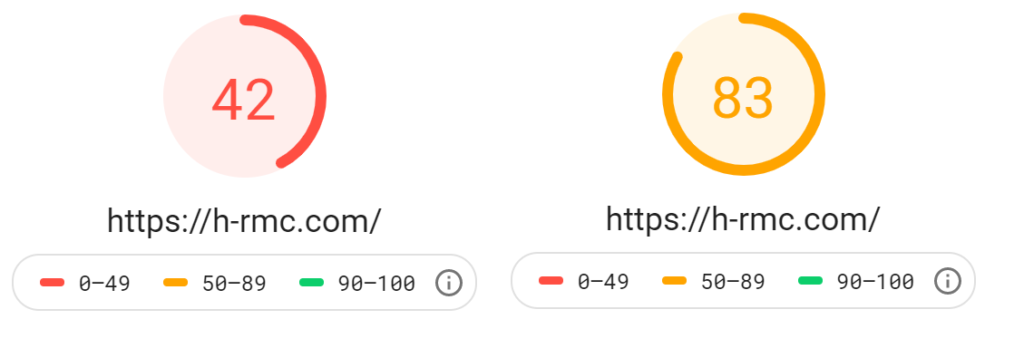
そこで記載のあった、キャッシュの有効化を行うことで、スマホでは25、パソコンで75のスコアを出すまでに改善しました。
やっぱりスマホはAMP対応か…
AMP対応
自分が利用しているWordpressテーマ「Emanon Pro」は、AMP対応のプラグインが有料オプションで販売されてます。
大した金額ではないのですが、これまで利用していませんでした。
今回、この状況をみて利用を決定。
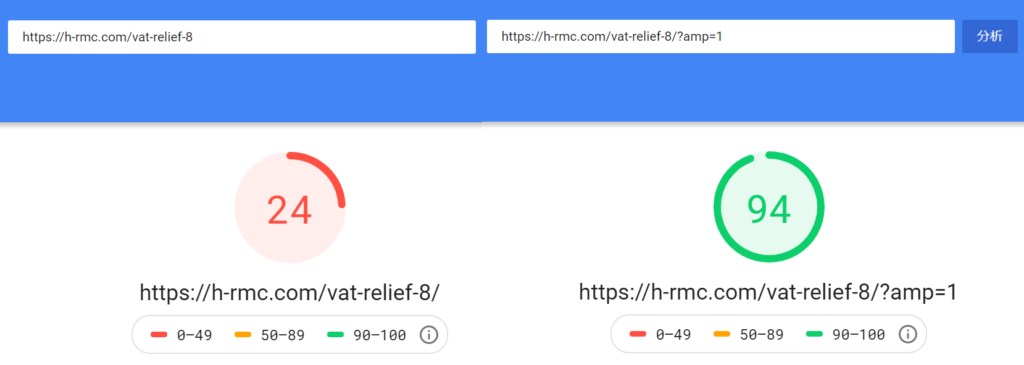
プラグインの有効化後、どきどきしながらPageSpeed Insightを試すと…

通常のスマホ版は変わらず(まあ、当たり前)ですが、AMP版ではスコア94を叩きだしました。
この数字は充分なものですが、標準の方の24はやはり問題ありなので、検討していきます。
プラグインの読み込み制御
指摘事項の一つである、「読み込みリソースの削減」の対応として、プラグインの整理を行いました。
不要となったプラグインの削除
過去の記事では、Wordpress 4系で作成していた記事も多くあります。
それらはWordpress 5系のエディタであるGudenbergに比べて機能が充実しており、プラグインを使わずとも実現できるようになりました。
そこで、いくつか不要なプラグインを削除し、トータルでも20個以内に抑えるように変更することで、読み込み速度を改善しました。
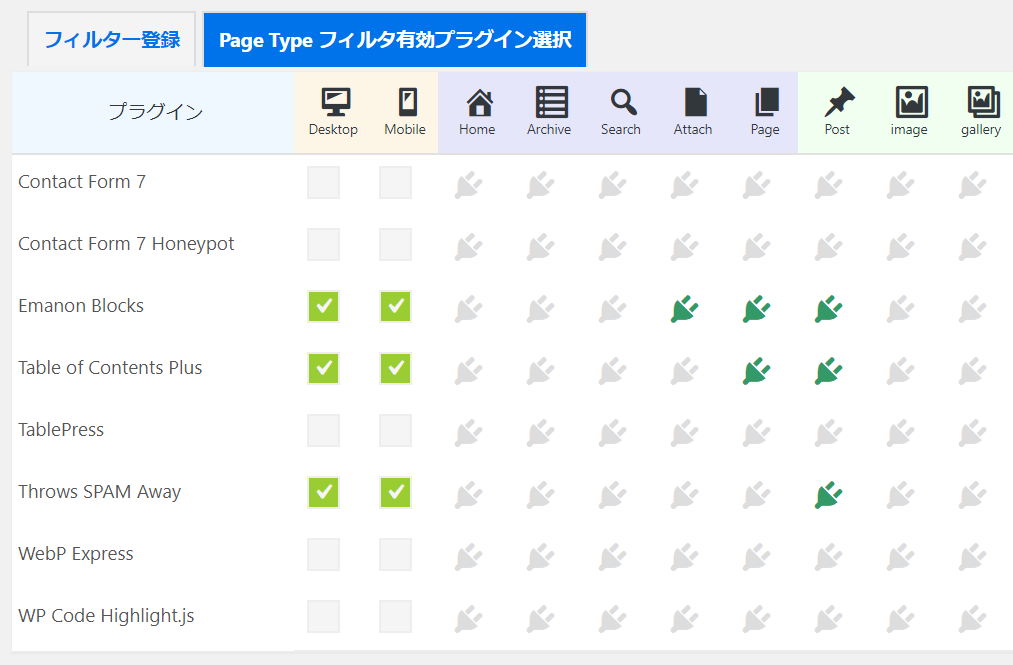
ページごとのプラグイン読み込みの制御
プラグインの取捨選択とともに、「Plugin Load Filter」を利用して必要最小限のプラグインの読み込みに抑えるように修正を加えています。
このプラグインも、本サイトが利用しているテーマ「Emanon Pro」の高速化に関するページで紹介されているものです。

ここまでやってみましたが、モバイル端末のスコアは充分な値にならない…
色々と調べてみると、PageSpeed Insightの仕様変更後は、モバイル版はスコア40程度になってしまったサイトも多いようです。


ついに、ページ読み込み速度の大幅な改善を達成!!!

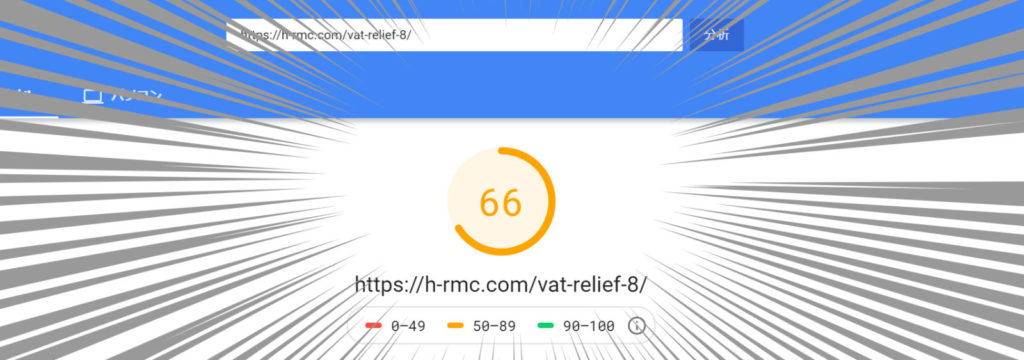
結局のところ、Luxeritas(ルクセリタス)最強説。
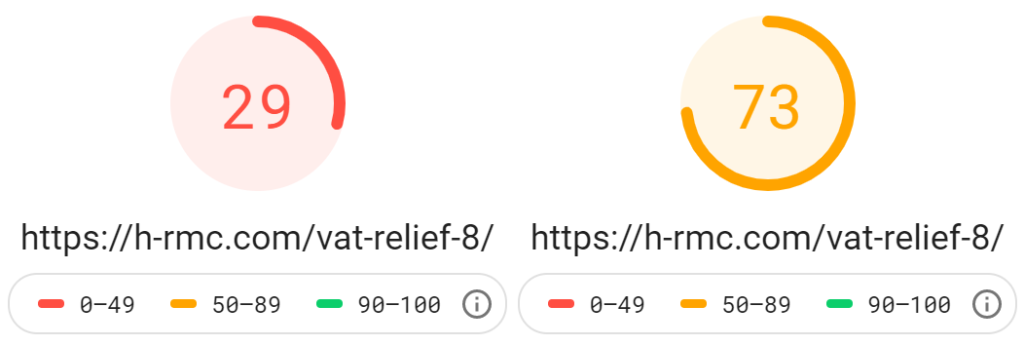
何をやったかと言うと…最終兵器「Luxeritas」テーマへ変更しました。
この数字はテーマを変更しただけで、最適化は全くしていません。
それでも、この数字。大幅にアップです。
恐らく余計なプラグインを削除したりすれば、もっと改善していくでしょう。
ルクセリタス、マジハンパないっす。
引き続き、改善に取り組んでいきます
まだまだ、テーマ変更による最適化の余地もあるため、改善していきます。
色々と試行錯誤してきます。
「次世代フォーマット画像の対応」と読み込みリソースの削減は実施したいですね。
スマホの速度を上げないとどうにもならない。
次世代フォーマット、試行錯誤しているけど中々苦労しそうです。

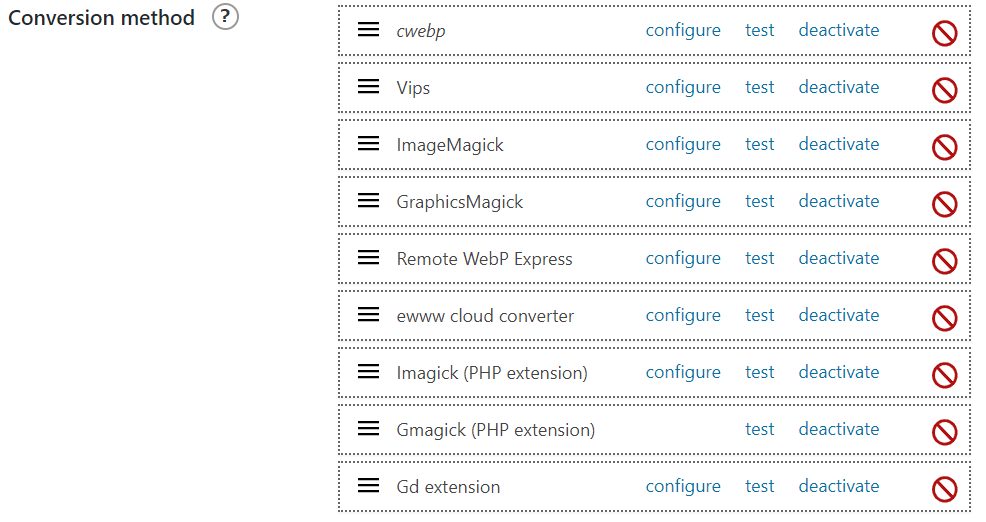
プラグインWebP Expressを使おうとしたら、Conversion methodが全部NGなんですよね…どれをどうすれば使えるようになるのか、使いやすいのかが分からず挫折中です。
詳しい人がブログ書いてくれるまで待つかな…









 https://wp-emanon.jp/emanon-pro/compress/
https://wp-emanon.jp/emanon-pro/compress/
 https://wp-emanon.jp/emanon-plug-in/emanon-amp/
https://wp-emanon.jp/emanon-plug-in/emanon-amp/














